Recently I was given Client work from a gaming group that goes by the name “Outbreak gaming” The channel admin who goes by the alias “CombatMedic02” came to me and asked if I was able to create him an animated watermark for his channel.
He gave me a small list of things he wanted to be featured in the watermark.
– Must contain deference to our logo (biohazard sign)
– Must contain the name
– Must be very simple
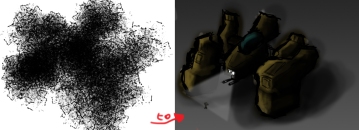
He then gave me a references to how he imagined it to look.

It was quite broad so I had a lot of comfort when crating the watermark.
I created a few simple sketches, mostly to see how it could work
I handed the first batch of designs to my client as we actively spoke and he very much fell in love with the final two designs and said if I could merge the two together.
The final design was created and sent to my client who thought it would be perfect!
My client sent me an attempt he did and asked me to use it if it helped, he also asked if I could fix the lighting for him.
Bellow is my attempt at fixing what he tried, however I just couldn’t get the lighting correct, there wasn’t enough frames to make it fluid and it was simply just too fast, also animating the text around this gif was just too hard. So I scrapped it.
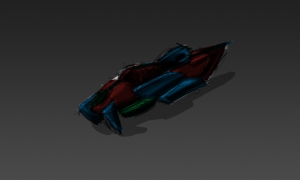
So I decided to make the animation in 3ds max and here is what I got.
When making the model in 3DSmax I found it was much easier then having to do frame by frame like I was in Photoshop. Not only that but i noticed I had much more freedom to try different angles and show to my client.
Once I was happy I sent it to my client who asked for a full front view, animating it as suggested in my sketches.
Animating it, this is what I came up with.
I gave it to my client however he didn’t like the colors and neither did he like how the text and sign wasn’t continues, so I had to go back to the drawing board and created this gif instead.
Sending it to my client he was very happy with it and began using it on his video!
There was a lot of tweaking and testing involved during the making of the final piece and bellow is a video of myself and my client testing and trying different things until we both where happy.
and bellow is him using the watermark on one of his latest videos